The concept of App Thinning came to picture from iOS
9.Although there is not so much change in iOS 9, the major change in the new
version is App Thinning .App thinning mainly consists of three concepts -
App slicing, Bitcode and On Demand resourcing
When going through the apple documentation, I became a bit
confused on the exact meaning and use of Bitcode and App Slicing. Let’s see
what exactly the concept is:
Let’s start with a brief history
Before iPhone, Apples compiler technology was GCC. Here
the compiler produce executable files as “Fat Binaries” (equivalent to exe
files in windows).These “Fat Binaries” have a capability to run on different
platforms/processors .
The disadvantage here is that a single file would contain multiple copies of executable file each for different processors or different architectures like 32 – bit and 64 bit. We can call this as a “Universal Binary”. In this case most of the executable files won’t be used and the correct executable will be identified at run time.
The disadvantage here is that a single file would contain multiple copies of executable file each for different processors or different architectures like 32 – bit and 64 bit. We can call this as a “Universal Binary”. In this case most of the executable files won’t be used and the correct executable will be identified at run time.

This approach is more likely to be effective on mobile
devices than desktop applications because the device itself has much less
storage space than a typical hard drive. As Apple moved from the original ARM
processor to the custom A4 processor and onwards, the instruction set changed
and different versions of code were used. All these are happening internally
and nothing needs to be done on the developer side or while uploading on to AppStore.
Now apple has moved from GCC to LLVM compiler. The advantage
of LLVM over GCM compiler is that it will compile the source code to a general
instruction set which can be translated to (or optimised for ) a specific
processor architecture. This general instruction set can be translated to a
binary form called “BITCODE” and
will be embedded in the final app binary generated.
The bitcode generated for a 64-bit platform will be
different from the bitcode generated for 32-bit platform. In addition there
will be difference in using stacks and registers while executing the binary.
These all are internals and developers don’t need to bother about this.
Now where will these optimizations /conversion happen?
It’s on the Apple Server.
Apps uploaded to iTunes Connect that contain bitcode will be
compiled and linked on the store. Including Bitcode will allow Apple store to
re-optimize the app in future, when a without the need to submit a new version
of the app to store. So if a new processor is introduced, then the same binary
can be compiled for that new architecture without uploading a binary again.
All the binaries uploaded will be on the apple server. When
a download request came on to this server it will first check the architecture
of the target device and then create an app specific to that architecture by
doing App Slicing(Slicing is the process of creating and delivering
variants of the app bundle for different target device) and deliver the optimized app to the requested
device.

Steps involved while
downloading an app
- Step 1: While building, Source code will be compiled using LLVM Compiler
- Step 2: LLVM compiler will generate an IPA file with or without BitCode based on the user selected option
- Step 3: Submitting to Appstore will save the app to Apple server
- Step 4: When Appstore receives a new request to download the app, it will check the corresponding app in the Apple server for Bitcode. If bitcode is present, Appstore will create an optimized version on the app by doing App slicing, and deliver the optimized app to the requested device.
Bitcode deployments are required for watchOS and tvOS
deploments, and can be conditionally enabled for existing iOS deployments with
the "Enable Bitcode" option in the project settings. This will add a flag
embed-bitcode-marker for debug builds, and
embed-bitcode for archive/device builds. These can be passed to the Swift compiler with
–embed-bitcode or by using clang with -fembed-bitcode.
embed-bitcode for archive/device builds. These can be passed to the Swift compiler with
–embed-bitcode or by using clang with -fembed-bitcode.
App Thinning for Enterprise release
Till now we have seen the app distribution updates in the
Appstore release.
Now, how could the enterprise apps leverage this App thinning feature?.
Now, how could the enterprise apps leverage this App thinning feature?.
In most of the enterprises there would be a private Appstore and the apps will be distributed through this. In normal apps the app slicing
is done by the Appstore ,so the same kind of implementation needs to be done on
the enterprise Appstore also.
Let’s see how …..
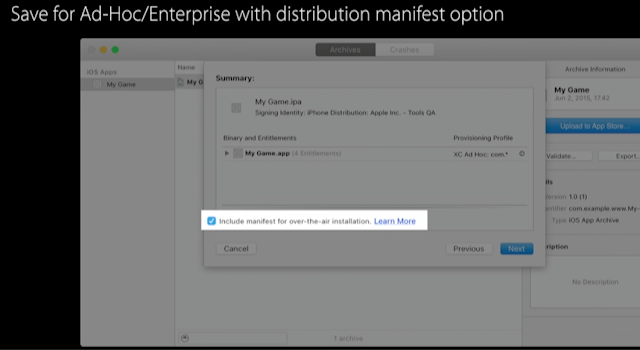
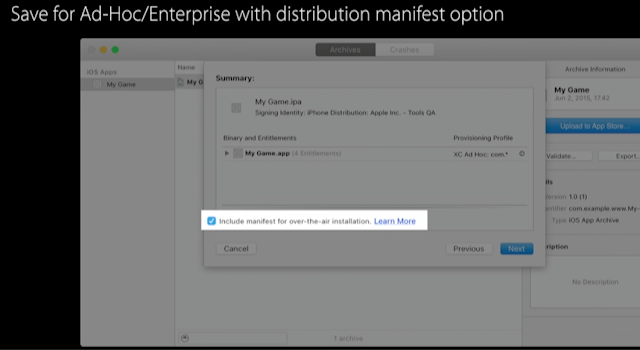
While saving the build for enterprise release, select option
to export the application for all the compatible devices which will create
thinned variants for all compatible devices.
So now the different variants are ready,but still how the
appropriate apps are selected while OTA installation?
A manifest file decides this
A manifest file can be generated by checking the option
“Include manifest- file for over the air installation” while creating the
build.

This manifest file contains URLs for each app variant. Device automatically installs URL appropriate for this product type.

This manifest file contains URLs for each app variant. Device automatically installs URL appropriate for this product type.
So simply the impact here is , when a download request for an app is initiated from device, it will
first go through the manifest file to find the appropriate URL of the app
specific to the device and then pull that version down.
Thanks to :
